TOP
マウスをしばいてお絵描き講座小技編です。
さて、いよいよ夏も迫ってきましたので、夏用に水玉なんて描いてみましょう。
■準備するもの・・・
○心・・・・・・・・・・・・・細かい事は気にするなブラザー(シスター)!
○パソコン・・・・・・・・・1セット
○画像製作ソフト・・・・・1つ
○マウス・・・・・・・・・・・1匹
○水玉を描きたい絵、又は写真・1つ
○BGM・・・・・・・・・・・適宜
○おやつ・・・・・・・・・・・300円以内(バナナ、みかんは含まない)
こいつが完成図です

1.
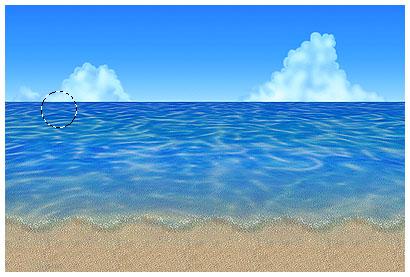
まず、ツールから選択ツール「楕円」を選びます。
Photoshop 5以降では、ツールボックスの選択ツールの所を押したままにしてると、
いくつか選択ツールが出てくるので、そこから楕円を選びます。
2.
元絵(水玉を入れたい絵)の上に新規レイヤーの作成をします。
このあたりは前のお絵描きの進行上で出て来まする。
3.
そのレイヤー上で、選択ツールで真ん丸に選択します。
望ましいのは真ん丸ですが、多少歪んでも気にしない気にしない。
大きさは、大き目にしておいて後で縮小する方がやりやすいです。
一旦選択したら、水玉が出来上がるまでは選択解除はしません。

4.
カラーから黒を選択、ツールからエアブラシを選択します。
エアブラシは、選択した円より少し大き目の直径のが良いです。
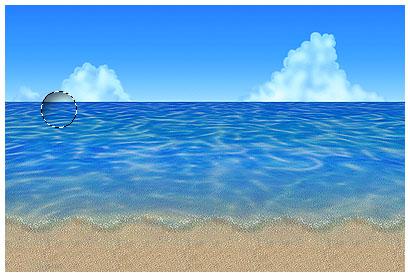
5.
エアブラシで、円の面積の斜め上3分の1程度を、黒っぽいかな?程度に
色を付けます。付け過ぎに注意。

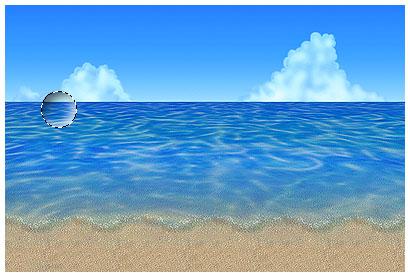
6.
黒がついたら今度は白です。
白を選んで、斜め下3分の1(黒と対称の斜め下)程度を、
白っぽいかな?程度に色を付けます。
ここでも付け過ぎに注意。

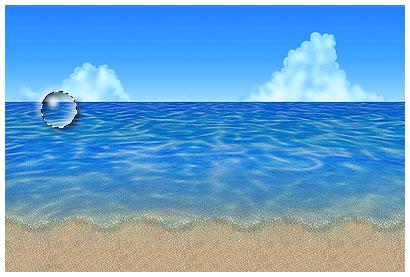
7.
色が着いたら、選択範囲→選択範囲の反転をします。
今まで円が選択されてましたが、これで今度は回りが選択されました。
さて。また黒と白で色を付けますが、円の黒っぽく塗った外側には白で、
白っぽく塗った外側を黒で色を付けます。
エアブラシのサイズは、さっき使ったのよりだいぶ小さめにしておきます。
あんましはでに色をつけると、変になるのでここでも注意します。

見えにくいかもなので、ちょっと拡大を
白と黒が入ってるの、わかるでしょうか・・・

8.
色が着いたらもう一度選択範囲の反転をして、選択を円の方に戻します。
あとは光沢のハイライトを入れて、水玉が一個出来上がりです。

9.
選択解除して、あとは水玉を選択ツールで選択→コピー&ペーストを使ってベタベタ貼りまくります。
Photoshop 5以降ではペーストする度に、下のレイヤーと結合して、
水玉のレイヤー達を結合していきます。
元絵と結合しないように注意しましょう〜。
ペーストしまくった後は、変形→縮小を使って大小さまざまな水玉にしましょう。
ついでに歪んでるときはここで修正します。

濃い〜かな?と思ったら、レイヤーの透明度で調整しましょう。
 透明度65% 透明度65%
おまけ
■レイヤーの描画モードの違い色々
○通常

○乗算

○スクリーン

○オーバーレイ

○ソフトライト

○ハードライト

○覆い焼きカラー

○焼き込みカラー

絵に合いそうな奴をテキトーに選んで、レイヤーの透明度で調整してみて下さい〜。
描画モードによってはハイライトが上手く着かない時がありますが、
その時は絵を結合するか、新たにレイヤーを作成してハイライトすると、上手く行きます。
でわでわ〜。
TOP
|