 |
まず、当サイトのサンプルの中からお目当てのものを探します。見つかったらそのページを開きます。
タイトルの横の |
エラーが発生した場合や、ちゃんと動作しない場合は JavaScript FAQを参考にしてみてください。
当サイトのサンプルプログラムは以下の手順で設置する事が出来ます。
 |
まず、当サイトのサンプルの中からお目当てのものを探します。見つかったらそのページを開きます。
タイトルの横の |
 |
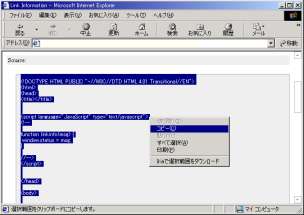
開いたページの中から Source: と書かれた部分以下のHTMLソースをカット&ペーストでコピーします。
Windows版IEの最新ブラウザをご利用ならば、"ソースをクリップボードにコピー" というボタンを押すだけで、自動的にコピーされます。(▼詳細) |
 |
コピーしたら、メモ帳やシンプルテキストなどの任意のテキストエディタを開き、 先程コピーしたHTMLソースを貼り付け、そしてHTML形式で保存します。
既に完成しているHTMLファイルに機能を追加する形でJavaScriptを設置する場合は、ソースの赤字部分を貼り付けるだけでOKです。(▼詳細) |
 |
あとはその保存したファイルを、インターネットエクスプローラーやネットスケープなどのブラウザで開けば動作を確認する事が出来ます。 |
サンプルのHTMLソースは、初心者の方でも分かりやすいように 赤字で色分けしたり、太字や斜体で強調したりしています。
各サンプルのHTMLソースの下部にはツールバーが表示されています。
ソースの中で特に説明が必要と思われる場所にヒント機能を埋めこんでいます。 ソース中のその対応部分にマウスのカーソルを合わせる事により、 背景色が変わりポップアップヒントが表示されます。 意味が分からない部分、文字列などがあった場合にマウスのカーソルを合わせてみてください。 なお、ソース下部のツールバーより「ヒント個所ピックアップ」を押す事により ヒント対応部分を強調する事が出来ます。
JavaCで紹介している各サンプルは、
Active Editing System 略してA.E.S.(なんじゃそりゃ)に対応しています。
ソース下部のツールバーより「編集モード」を押すことにより、
ソース部分をブラウザ上で直接編集出来ますので、部分部分を書き換えたい場合などにご利用下さい。
[編集]→[プレビュー表示で確認]→[クリップボードにコピー]という手順で行うと大変便利です。